Атрибут CLASS
В языке HTML элементу также может быть присвоен атрибут class.
Иногда вместо идентификации каждого элемента разметки на странице гораздо удобнее оказывается выделить группу элементов.
Например введенный вами текст может содержать несколько абзацев, более важных, чем другие, или вы вдруг захотите выделить особым стилем ссылки, ведущие на страницы других сайтов и тем самым дать возможность посетителям отличать их от внутренних ссылок.
Чтобы сделать это, следует воспользоваться атрибутом class.
Его значение должно описывать, к какому классу принадлежит элемент.
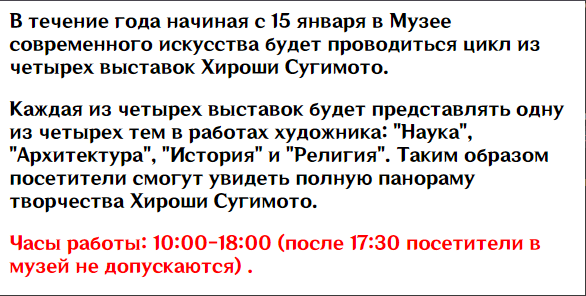
В примере справа ключевым абзацам текста был присвоен атрибут class co значением vazhno.
<p class="vazhno">
В течение года начиная с 15 января в Музее современного искусства
будет проводиться цикл из четырех выставок Хироши Сугимото.
</p>
<p>
Каждая из четырех выставок будет представлять одну из четырех тем в работах художника:
"Наука", "Архитектура", "История" и "Религия".
Таким образом посетители смогут увидеть полную панораму творчества Хироши Сугимото.</p>
<p class="vazhno chasy_raboty">
Часы работы: 10:00-18:00
(после 17:30 посетители в музей не допускаются) .</p>

По умолчанию использование этого атрибута не влияет на внешний вид элемента.
Он будет изменен только в том случае, если вы создадите специальное правило CSS.
В данном примере мы использовали средства CSS, чтобы отобразить элементы класса vazhno прописными буквами, а элементы со значением атрибута class="chasy raboty" красным цветом.
Нескольким элементам на странице допустимо иметь одно и то же значение элемента class.
Поэтому в данном примере значение vazhno может быть использовано и для заголовков, и для ссылок.
Если вы желаете указать, что какой-либо элемент относится к нескольким классам, то вы можете перечислить имена классов через пробел, как мы сделали это с третьим абзацем в примере.