Атрибут ID
Каждый HTML-элемент может иметь атрибут id.
Он используется для идентификации, поэтому его значение должно быть уникальным для каждого элемента на странице.
Значение атрибута может начинаться с латинской буквы или со знака подчеркивания (но не с цифры или другого символа).
Очень важно, чтобы значения атрибута id не повторялись на странице (в противном случае они не будут уникальными).
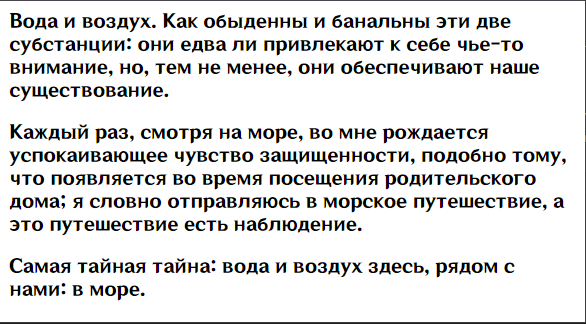
В примере справа абзац со значением pullquote атрибута id с помощью CSS выделен прописными буквами.
<p>
Вода и воздух.
Как обыденны и банальны эти две субстанции:
они едва ли привлекают к себе чье-то внимание,
но, тем не менее, они обеспечивают наше существование.
</p>
<p id="pullquote">
Каждый раз, смотря на море, во мне рождается успокаивающее чувство защищенности,
подобно тому, что появляется во время посещения родительского дома;
я словно отправляюсь в морское путешествие, а это путешествие есть наблюдение.</p>
<p>Самая тайная тайна: вода и воздух здесь, рядом с нами: в море.</p>

Если вы продолжите обучение знакомством с языком JavaScript (позволяющим сделать созданную вами страницу интерактивной), то увидите, что атрибуты id используются, чтобы написанный сценарий работал с конкретными элементами разметки.
Атрибут id называют глобальным, поскольку он может быть использован с любыми HTML-элементами.