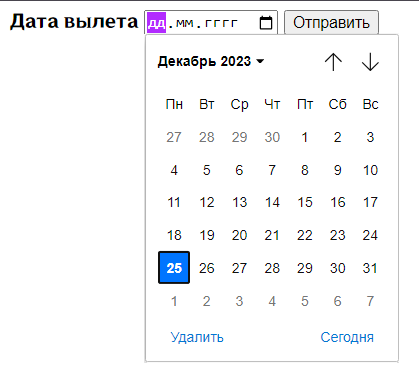
Ввод даты
<input>
Во многие формы требуется вводить такую информацию, как даты, адреса электронной почты или URL.
Обычно это реализуется с помощью полей ввода текста.
В языке HTML5 появились новые элементы формы, позволяющие стандартизировать ввод данных определенного типа.
Более старые версии браузеров, не поддерживающие HTML5, будут визуализировать такие элементы формы просто как однострочные поля ввода текста.
type="date"
Для запроса ввода даты вы можете использовать элемент <input> со значением date атрибута type.
Таким образом, в браузерах, поддерживающих элементы формы спецификации HTML5, будет выведено поле для ввода даты.