Раскрывающийся список
<select>
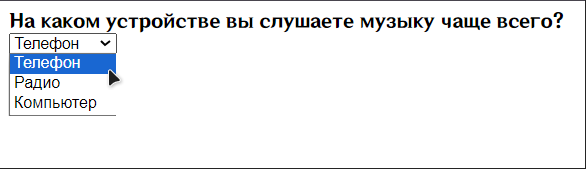
Раскрывающийся список появляется при щелчке мышью по элементу формы и позволяет посетителю сайта выбрать один вариант.
Для создания раскрывающегося списка используется элемент <select>.
Он может содержать два и более элементов <option>.
name
Атрибут name определяет имя элемента формы, отправляемое на сервер вместе со значением, выбранным посетителем.
<option>
Элемент <option> используется для указания вариантов ответа, которые может выбрать посетитель сайта.
Текст, помещенный между тегами <option> и </option>, будет выведен на экран как пункт раскрывающегося списка.
value
Атрибут value используется в элементе <option> для установки значения, отправляемого на сервер вместе с именем выбранного элемента.
Список множественного выбора
size
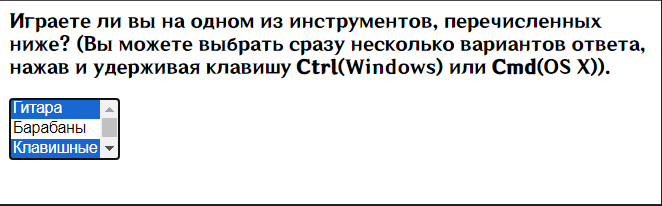
Добавив в элемент <select> атрибут size, вы превратите раскрывающийся список в поле, отображающее сразу несколько вариантов выбора.
Значением этого атрибута должно быть количество пунктов списка, отображаемых за раз.
В примере одновременно видны три из четырех вариантов ответа.
К сожалению, не все браузеры правильно отображают списки с атрибутом size, потому работоспособность сайта нужно тщательно проверять (особенно это касается браузеров Firefox и Safari на компьютерах с операционной системой OS X).
<form action="https://www.primer.ru/profile.php">
<p> Играете ли вы на одном из инструментов,
перечисленных ниже?
(Вы можете выбрать сразу несколько вариантов ответа,
нажав и удерживая клавишу
<b>Ctrl</b>(Windows) или <b>Cmd</b>(OS X)).</p>
<select name="instruments" size="3" multiple="multiple">
<option value="giutar"
selected="selected">Гитара</option>
<option value="drum">Барабаны</option>
<option value="keyboards"
selected="selected">Клавишные</option>
<option value="bass">Бас-гитара</option>
</select>
</form>

multiple
Добавив атрибут multiple со значением multiple, вы позволите посетителям вашего сайта выбирать сразу несколько вариантов ответа (не забудьте написать предупреждение об этой возможности).
Также полезно будет упомянуть о том, что пользователи компьютеров под управлением операционной системы Windows могут выбрать несколько пунктов списка, нажав и удерживая клавишу Ctrl, а пользователи компьютеров Мас - с помощью клавиши Cmd.