Метки элементов формы
<label>
При рассказе об элементах формы мы намеренно упрощали код, поясняя назначение каждого элемента формы с помощью помещаемого рядом текста.
Однако у каждого элемента формы должна быть своя надпись, или метка, создаваемая при помощи элемента <label> и упрощающая пользование сайтом людям с нарушениями зрения.
Элемент <label> можно использовать двумя способами.
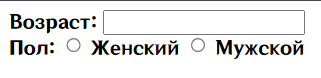
Окружить им и метку и сам элемент формы, как показано справа на примере поля ввода текста.
Указать отдельно от элемента формы, но при этом использовать атрибут for для соотнесения с нужным элементом, как показано на примере переключателей.
Код
<label>
Возраст: <input type="text" name="age" />
</label>
<br />
Пол:
<input id="female" type="radio"
name="gender" value="f">
<label for="female">Женский</label>
<input id="male" type="radio"
name="gender" value="m">
<label for="male">Мужской</label>

for
Данный атрибут устанавливает связь между <label> и элементом формы.
Обратите внимание, что для группы переключателей указан атрибут id.