Ввод URL-адреса и адреса электронной почты
В спецификации HTML5 также появились специальные элементы формы, позволяющие посетителям сайта вводить адреса электронной почты и URL.
Браузеры, не поддерживающие эти элементы формы, отобразят их как обычные однострочные поля ввода текста.
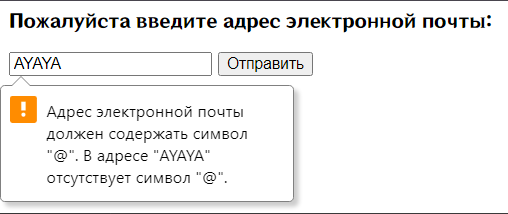
type="email"
Для запроса адреса электронной почты вы можете воспользоваться специализированным полем ввода. Браузеры, поддерживающие язык HTML5, проверят, соответствует ли введенный посетителем адрес принятому стандарту для данного типа адресов. Экранная клавиатура некоторых смартфонов также будет оптимизирована для отображения символов, наиболее часто встречающихся в адресах электронной почты (например, символа @).
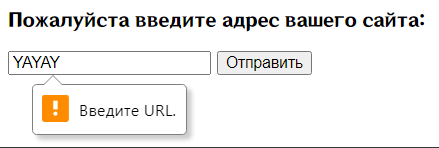
type="url"
Поле ввода URL-адресов может быть использовано для запроса ввода адреса какой-либо страницы во Всемирной паутине. Браузеры, поддерживающие валидацию данных HTML5, удостоверятся в том, что введенный текст соответствует стандарту для URL-адресов, прежде чем отправить форму на сервер. Экранная клавиатура некоторых смартфонов также будет оптимизирована для отображения символов, наиболее часто встречающихся в URL-адресах.
<form action="https://www.example.com/profile.php"
method="post">
<p>
Пожалуйста введите адрес электронной почты:
</p>
<input type="email" name="email" />
<input type="submit" value="Отправить">
</form>

<form action="https://www.example.com/profile.php"
method="post">
<p>Пожалуйста введите адрес вашего сайта:</p>
<input type="url" name="sait" />
<input type="submit" value="Отправить">
</form>