Валидация данных формы
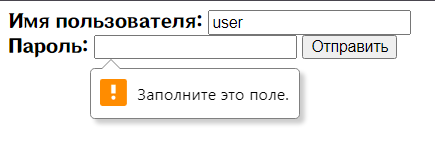
Возможно, вы встречали во Всемирной паутине формы, выводящие предупреждения в случае, если не все поля были правильно заполнены.
Эта реакция называется валидацией данных формы.
Традиционно валидация введенных данных осуществляется с помощью специальных сценариев JavaScript.
В языке HTML5 появилась собственная технология валидации введенных данных: теперь эта работа перекладывается на веб-браузер.
Валидация позволяет гарантировать, что пользователь введет данные в формате, с которым сможет работать сервер.
Она позволяет:
- уменьшить количество операций, выполняемых сервером
- увидеть пользователям ошибки в заполнении формы быстрее, чем если бы подобная проверка осуществлялась на сервере.
<form action="https://www.example.com/login/"
method="post">
<label for="username">
Имя пользователя:
</label>
<input type="text" name="username"
required="required" /><br />
<label for="password">Пароль:</label>
<input type="password" name="pass"
required="required" />
<input type="submit" value="Отправить"/>
</form>

Для поддержки совместимости со старыми версиями браузеров (не поддерживающими HTML5) большинство разработчиков продолжают использовать сценарии JavaScript.
Примером встроенной системы проверки введенных данных HTML5 может служить атрибут required(1), используемый с любым элементом формы, принимающим пользовательский ввод.
Required(англ.) — обязательный.
Данному атрибуту HTML5 не нужно значение, однако в HTML4 всем атрибутам должно быть присвоено значение, поэтому веб-дизайнеры используют значение required.