Добавление аудиоконтента на страницу
<audio>
В языке HTML5 используется элемент <audio>, позволяющий добавлять аудиозаписи на веб-страницу. Точно так же, как и в случае с добавлением видео при помощи HTML5, разные браузеры поддерживают различные форматы аудиофайлов. Для элемента <audio> был создан ряд атрибутов, позволяющих управлять воспроизведением аудиозаписи.
src
Данный атрибут определяет путь к нужному аудиофайлу.
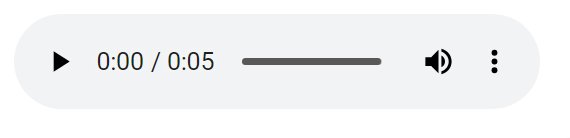
controls
Данный атрибут указывает, должен ли проигрыватель отображать элементы управления воспроизведением.
По умолчанию при его отсутствии элементы управления отображены не будут.
С помощью языка JavaScript вы также можете настроить отображение ваших собственных элементов управления.
<!DOCTYPE html>
<html>
<head>
<title>
HTML5: добавление аудиоконтента на страницу
</title>
</head>
<body>
<audio src="audio/test-audio.ogg" controls autoplay>
<p>Ваш браузер не поддерживает формат данного аудиофайла.</p>
</audio>
</body>
</html>

preload
Данный атрибут указывает, какие действия должен выполнять браузер, если для проигрывателя не указан атрибут autoplay.
Данный атрибут может иметь те же самые значения, что и его аналог в элементе <video>.
loop
Данный атрибут указывает, что по завершении воспроизведения аудиофайла оно должно автоматически начаться вновь.
autoplay
Наличие этого атрибута указывает, что проигрывание аудиозаписи должно начинаться автоматически. (Однако рекомендуется позволить посетителям самостоятельно включать воспроизведение.)