Размещение изображений в коде
Расположение изображения в коде влияет на то, как оно будет выведено на экран.
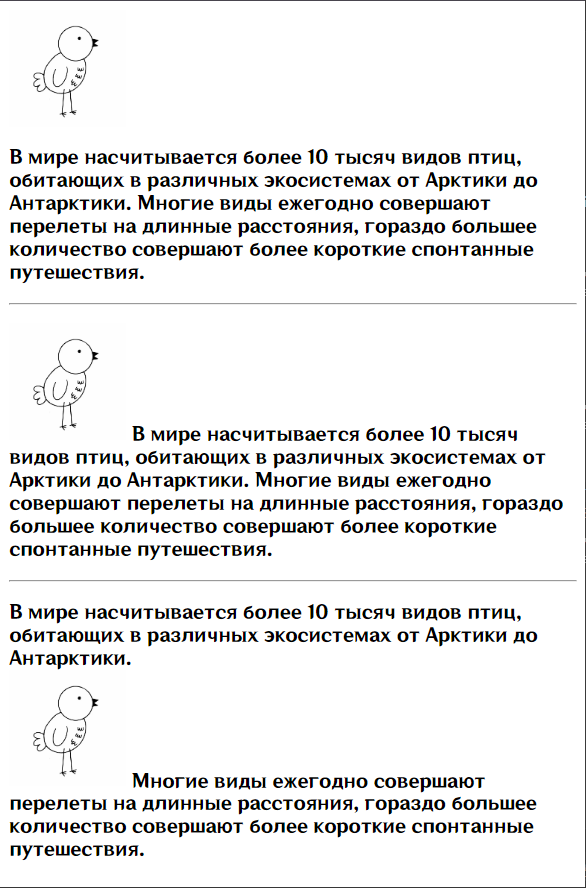
Ниже приведено три примера размещения изображения, приводящих к разным результатам.
<img src="images/bird.gif" alt="Птица" width="100" height="100" />
<p>В мире насчитывается более 10 тысяч видов птиц,
обитающих в различных экосистемах от Арктики до Антарктики.
Многие виды ежегодно совершают перелеты на длинные расстояния,
гораздо большее количество совершают более короткие спонтанные путешествия.</p>
<hr />
<p><img src="images/bird.gif" alt="Птица" width="100" height="100" />
В мире насчитывается более 10 тысяч видов птиц,
обитающих в различных экосистемах от Арктики до Антарктики.
Многие виды ежегодно совершают перелеты на длинные расстояния,
гораздо большее количество совершают более короткие спонтанные путешествия.</р>
<hr />
<p>В мире насчитывается более 10 тысяч видов птиц,
обитающих в различных экосистемах от Арктики до Антарктики.
<img src="images/bird.gif" alt="Птица" width="100" height="100" />
Многие виды ежегодно совершают перелеты на длинные расстояния,
гораздо большее количество совершают более короткие спонтанные путешествия.</p>
ПЕРЕД АБЗАЦЕМ
Абзац начинается с новой строки после изображения.
В НАЧАЛЕ АБЗАЦА
Первая строка текста выравнивается относительно нижнего края изображения.
В СЕРЕДИНЕ АБЗАЦА
Изображение помещается в текст абзаца, в котором говорится о нем.

То, как вы размещаете изображение в коде, крайне важно, поскольку браузеры отображают HTML-элементы двумя следующими способами. Блочные элементы выводятся с новой строки.
Примерами блочных элементов могут служить <h1> и <р>.
Если после элемента <img> следует блочный элемент (такой, как новый абзац), то он будет перенесен на новую строку после изображения, как показано в первом примере на этой странице.
Встроенные элементы помещаются внутри блочного элемента и не начинают новую строку.
Примерами таких элементов могут служить <b>, <em> и <img>.
Если элемент <img> находится внутри блочного элемента, то текст или другой встроенный элемент будет обтекать изображение, как показано во втором и третьем примере.
Блочные и встроенные элементы более подробно обсуждаются в главе Допополнительная разметка.