Элементы BODY, HEAD и TITLE
Код
Код примера
<html>
<head>
<title>Это заголовок страницы</title>
</head>
<body>
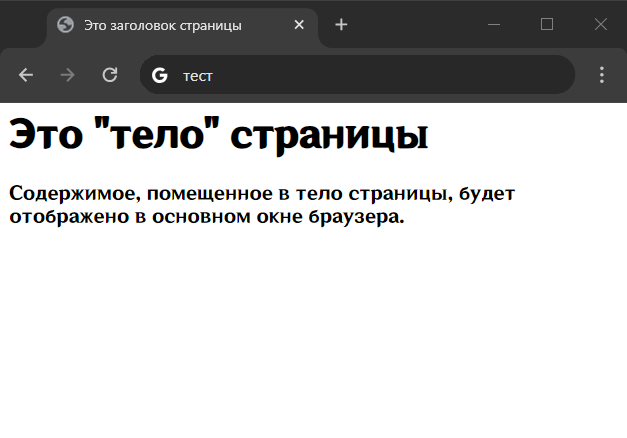
<h1>Это "тело" страницы</h1>
<p>Содержимое, помещенное в тело страницы,
будет отображено в основном окне браузера.
</p>
</body>
</html>

чтобы увеличить её
<body>
С тегом <body> вы уже встречались в первом примере. Все, помещамое внутрь этого элемента, отображается в основном окне браузера.
<title>
Содержимое элемента <title> выводится либо в заголовке окна браузера (выше текстового поля, в которое вы обычно вводите адрес сайта), либо в качестве названия вкладки страницы (если ваш браузер использует вкладки).
<head>
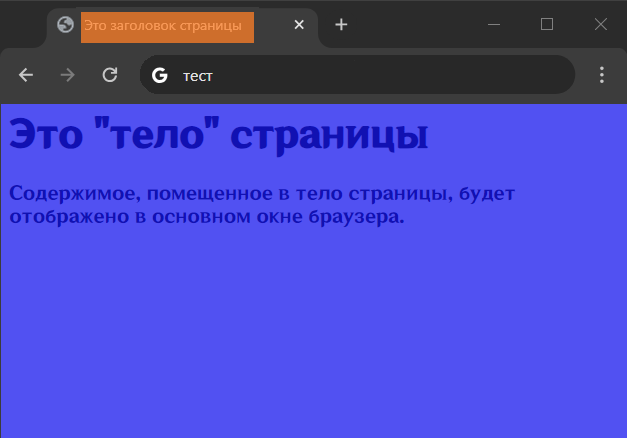
Вам часто придется видеть элемент <head>, предшествующий элементу <body>. Он содержит информацию о самой странице, а не ту, которая будет выведена в основную часть окна браузера (выделенную голубым цветом на фото ниже). В элемент <head> всегда включается элемент <title>.(1)
-
Он всегда есть, но он необязателен.(1)
- Ведь у вкладки всегда есть название, верно?
<title>Синим —
<body>