Заголовки таблиц
<th>
Элемент <th>(1) используется точно так же, как и элемент <td>, однако его назначение - создание заголовка строки или столбца.
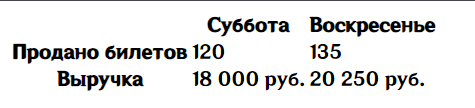
Помните, что даже если ячейка не содержит данных, то вы все равно должны представить ее пустым элементом <td> или <th>, в противном случае таблица будет некорректно отображена в браузере. (В примере первая ячейка первой строки пустая.)
Употребление элемента <th> помогает людям, использующим программы экранного доступа, улучшает результативность индексирования таблиц поисковыми системами, а еще этот элемент помогает управлять оформлением таблиц при использовании CSS.
- Table heading(англ.) — заголовок таблицы.
Для обозначения того, относится ли данный заголовок к строке или столбцу, вы можете воспользоваться атрибутом scope элемента <th>.
Этот атрибут способен принимать одно из двух значений: row(1) или col(2) для обозначения, к чему именно (к строке или столбцу) относится данный заголовок.
- Row (англ.) — строка.
- Column (англ.) — столбец.
Как правило, браузеры выделяют полужирным шрифтом содержимое элемента <th> и выравнивают его по центру ячейки.