Длинные таблицы
В языке HTML существуют три элемента, помогающих отличить основной контент страницы от первой и последней ее строк (которые иногда содержат принципиально отличающуюся информацию).
Эти элементы полезны людям, использующим программы экранного доступа, а кроме того, они помогают вам выделять данные разделы таблицы особым стилем (что вы научитесь делать, начав изучать CSS).
<thead>
Заголовки таблицы должны быть помещены в элемент <thead>.
<tbody>
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody>.
<tfoot>
Последняя, завершающая, строка таблицы должна быть указана внутри элемента <tfoot>.
По умолчанию очень немногие браузеры хоть как-либо выделяют содержимое этих трех элементов, однако веб-дизайнеры изменяют их внешний вид с помощью каскадных таблиц стилей (CSS).
<table>
<thead>
<tr>
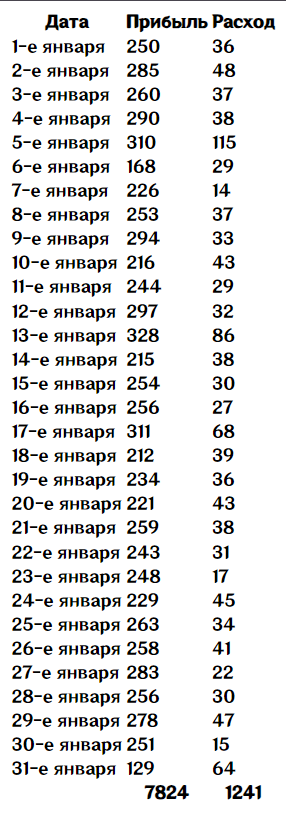
<th>Дата</th>
<th>Прибыль</th>
<th>Расход</th>
</tr>
</thead>
<tbody>
<tr>
<th>1-e января</th>
<th>250</th>
<th>36</th>
</tr>
<tr>
<th>2-е января</th>
<th>285</th>
<th>48</th>
</tr>
<th>31-e января</th>
<th>129</th>
<th>64</th>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<th>7824</th>
<th>1241</th>
</tr>
</tfoot>
</table>
Часть HTML-редакторов, встроенных в системы управления контентом (CMS), обладает инструментами, которые позволяют создавать таблицы.
Если первая строка вашей таблицы содержит только элементы <th>, то вы можете увидеть, как редактор автоматически вставит элемент <thead>.
Одна из причин использования элементов <thead> и <tfoot> заключается в том, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Так делается, чтобы пользователи могли видеть, в каких столбцах находятся отображаемые данные.
Однако эта функция присутствует не во всех современных браузерах.