Объединение столбцов
Иногда вам может понадобиться, чтобы ячейка таблицы занимала не один, а несколько столбцов.
Атрибут colspan может быть использован с элементами <th> и <td> для обозначения, сколько столбцов должна занимать ячейка.
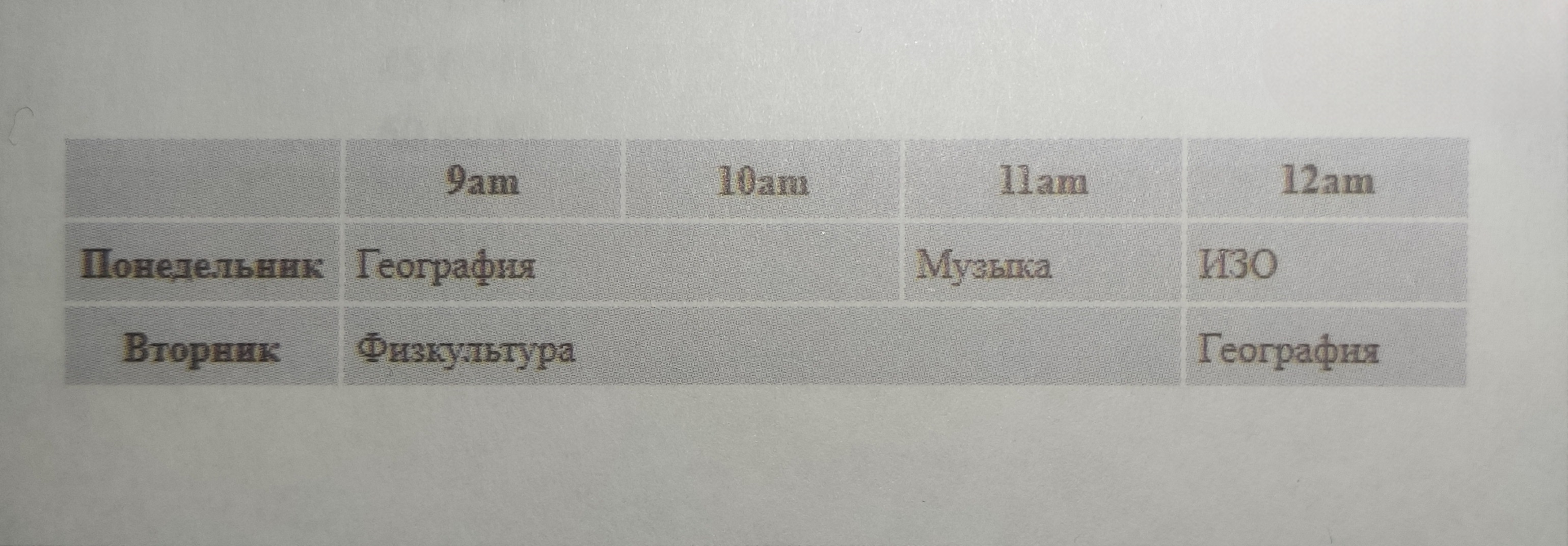
В примере справа вы можете видеть расписание, состоящее из пяти столбцов: первый содержит заголовок строки (день недели), оставшиеся четыре представляют собой часы.
Если вы посмотрите на код ячейки с текстом «География», то увидите, что значение атрибута colspan равно 2, это значит, что ячейка должна занимать два столбца.
Ячейка «Физкультура», расположенная на третьей строке, занимает три столбца.
Вы также можете видеть, что вторая и третья строки состоят из меньшего количества элементов <td>.
Дело в том, что если какая-либо ячейка занимает несколько столбцов, то занятые ею элементы <td> в коде не прописываются.
Для иллюстрации этого примера я использовал несколько стилей CSS с тем, чтобы показать вам, как одна ячейка может занимать сразу несколько столбцов.
Объединение строк
Кроме того, вам может понадобиться сделать так, чтобы одна ячейка занимала несколько строк.
Атрибут rowspan может быть использован с элементами <th> и <td> для обозначения, на сколько строк должна простираться ячейка.
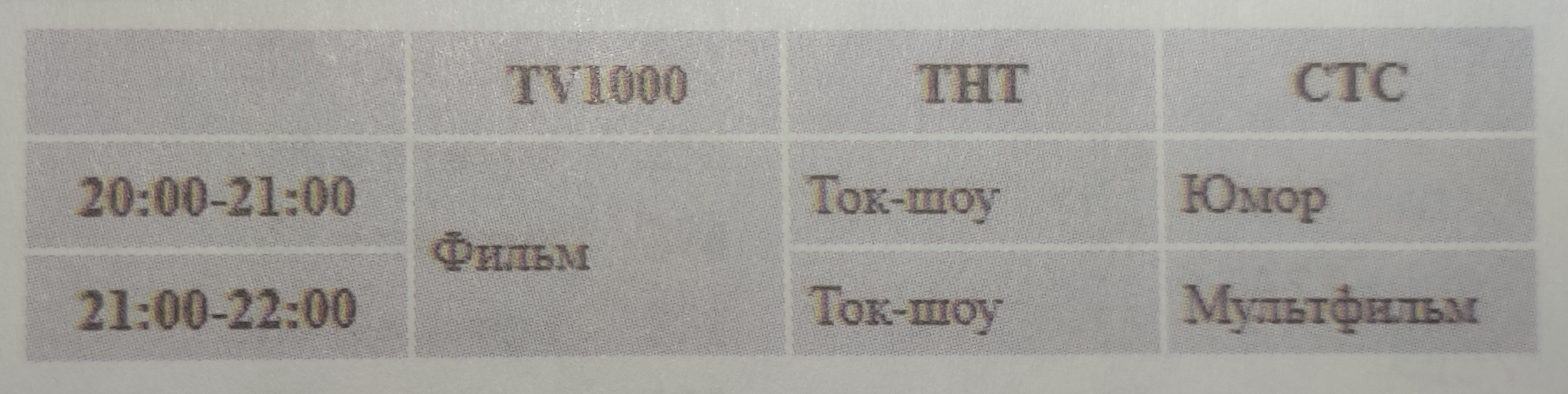
В примере слева вы можете видеть, что телеканал TV1000 показывает фильм с 18:00 до 20:00, а в это время на каналах ТНТ и СТС транслируются по две развлекательные телепередачи (каждая из которых длится один час).
Если вы посмотрите на последний элемент <tr>, то увидите, что он содержит только три элемента, несмотря на то что в таблице на рисунке ниже четыре столбца.
Это произошло потому, что в элементе <tr>, содержащем текст «Фильм», указан атрибут rowspan, благодаря которому он «поглотил» расположенную ниже ячейку.
Для иллюстрации этого примера я использовал несколько параметров стиля CSS с тем, чтобы показать вам, как одна ячейка может занять сразу несколько строк.