Перевод строк и горизонтальные линии
<br />
Как вы уже видели раньше, браузер автоматически начинает каждый абзац с новой строки.
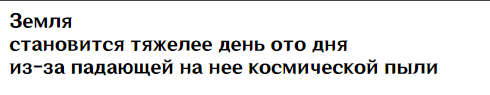
Однако если вы хотите добавить перевод строки в пределах какого-либо абзаца, то вам понадобится вставить специальный тег — <br />.
<hr />
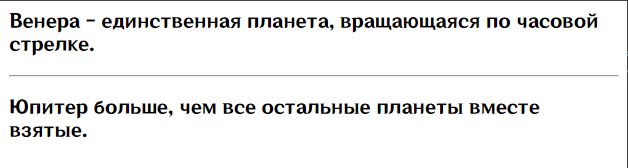
Чтобы визуально разделить темы книги или сцены пьесы, с помощью тега <hr /> вы можете добавить в текст горизонтальную линию.
В языке HTML существует несколько элементов, не содержащих текста между открывающим и закрывающим тегами.
Их принято называть пустыми элементами.
Написание таких тегов отличается от стандартного. Обычно пустой элемент состоит только из одного тега, перед правой, закрывающей скобкой которого вставляются пробел и слеш.
Некоторые верстальщики веб-страниц опускают пробел и слеш, хотя их указание рекомендуется для следования спецификации.